

- #How to set up hotkeys on photoshop how to
- #How to set up hotkeys on photoshop full
- #How to set up hotkeys on photoshop free
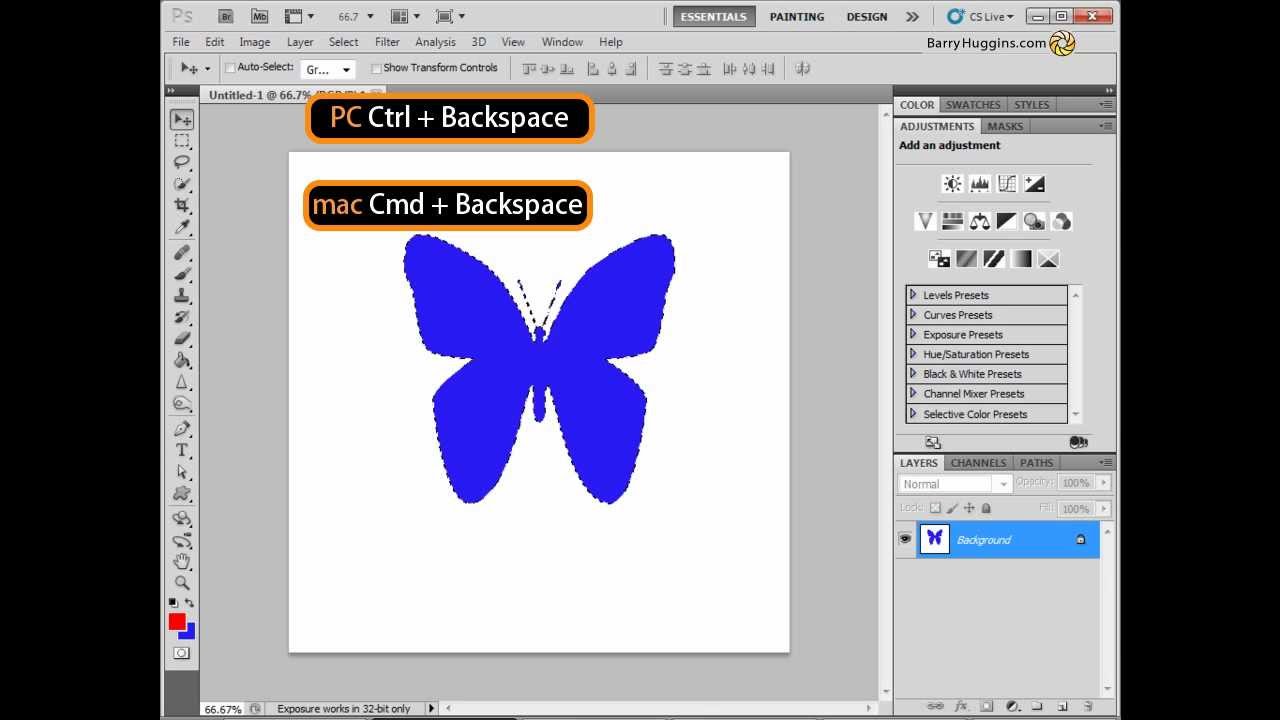
Now insert the image in which you want to paint. Choose a suitable color from the toolbox. Select the background color according to the requirement. Search the Shutterstock collection and upload your own content, then use tools for text, filters, shapes, and more to bring your design to life.3D animation, modelling, simulation, game development & others Step #1 Need to create mockups and other designs, but don’t have access to Photoshop? Try Shutterstock Editor, a powerful design application that’s also easy to use. These techniques, when applied, will work for other mockups, such as on a computer screen, a billboard, or packaging.

#How to set up hotkeys on photoshop how to
Īfter completing all of the steps above, your mockup should look similar to this. While this tutorial instructs you on how to mockup a design on a simple poster, the possibilities are endless. Then you can view the final product without guides by selecting Cmd+. This is found right under the Layers tab on the right side of the program. Although the mockup may look perfectly adequate, it will need some minor adjustments to make the design feel more natural.Īpply the Multiply adjustment to allow the shadows of the poster frame to show through in the design. You can see that your design is now placed in the poster frame through the Rectangle Smart Object layer. The Smart Object layer is truly a magnificent tool. Step Eight: View Design in Smart Object Layer Hit Save or Cmd+S when finished with your placement, and then navigate to the original mockup document. To ensure proper scaling, make sure to hold down Shift when resizing.
#How to set up hotkeys on photoshop free
Use the Free Transform tool with Cmd+T, as discussed earlier, to resize your design if needed. To copy the design, press Cmd+C and then click over to the smart object document and paste with Cmd+V.
#How to set up hotkeys on photoshop full
Step Seven: Place Your Design into the Smart Object DocumentĪfter you place your design in Photoshop, click Cmd+A to select the full design. After you click on the Smart Object layer, you will be directed to another document. Then select Convert to Smart Object, which converts the rectangle to a vector shape rather than a raster, or pixel, shape. When you are satisfied with the shape and placement of your rectangle, go to the Layers menu on the right-hand side and click on the drop down menu on the outside edge of the Photoshop document. Step Six: Convert Shape to a Smart Object The cursor will appear as a white arrow when manipulating individual corners. To maneuver the corners, press Cmd and click and drag the specified corner to the edges of the poster frame. Press Cmd+T to access the Free Transform tool when this tool is activated, the corners of the shape will appear. Once the smart guides are locked, you can now manipulate the rectangle. Step Five: Manipulate Your Shape with the Free Transform Tool You can access this feature from the View drop down menu. It’s best to lock the guides so you don’t accidentally move them around. The shape does not need to be accurate, as we will manipulate the corners later. It is best to set the shape as a dark color to differentiate it from the poster frame. Select U or navigate the sidebar for the Rectangle Tool to create a rectangular shape for the design. Because this mockup displays a poster in an interior environment, the shape will be slightly skewed, meaning you might want to place more guides to indicate each corner of the frame. These guides will default to a light blue color. Press Cmd+R to activate the ruler bar at the top of the workspace, and then click and drag to place them on the document.

Guides, or rulers, ensure accurate placement and dimensions of a shape. Step Two: Create Guides to Draw Out Shape We will begin by opening up the jpeg file in Adobe Photoshop. It is best to source high quality photos to ensure precise placement of your design. Step One: Open the Mockup Image of Your Choiceįirst, we will use a Shutterstock mockup found here. In this tutorial, we will mock up a design on a poster. You can use Photoshop to create presentable and remarkable mockups that impress your client and win their approval. Learn how to showcase your work and impress your clients with this quick guide to mocking up a design.


 0 kommentar(er)
0 kommentar(er)
